Debug iOS Safari with Xcode Simulator and Web Inspector
Uses: Xcode simulator
How I debug CSS for iOS Safari on my MacBook Pro.

If you're like me and don’t have an iOS device, you can use Xcode Simulator to view and debug mobile Safari from your Mac.
Why would you need to simulate mobile Safari? Phones in general don't even have web inspectors for debugging. Have you ever had a CSS quirk on an iPhone and no iPhone to test with? I have.
As a lifelong Android user and web designer by trade, I regularly need to preview, test, or fix things for iOS Safari. Thankfully my MacBook has a way to simulate iOS devices so that I can preview and debug mobile Safari! Likewise, it can simulate older and newer iOS versions if needed.
The following steps may vary for newer and older versions of macOS, Xcode, and Safari. This guide uses:
- MacBook Pro (Retina, 15-inch, Mid 2015)
- macOS Mojave version 10.14.6
- Xcode version 11.3.1
- Safari version 13.1.1
Step 1: Open Xcode and Launch Simulator
From your Applications, launch Xcode. (Optionally, update Xcode if it yells at you when you try to open it.)
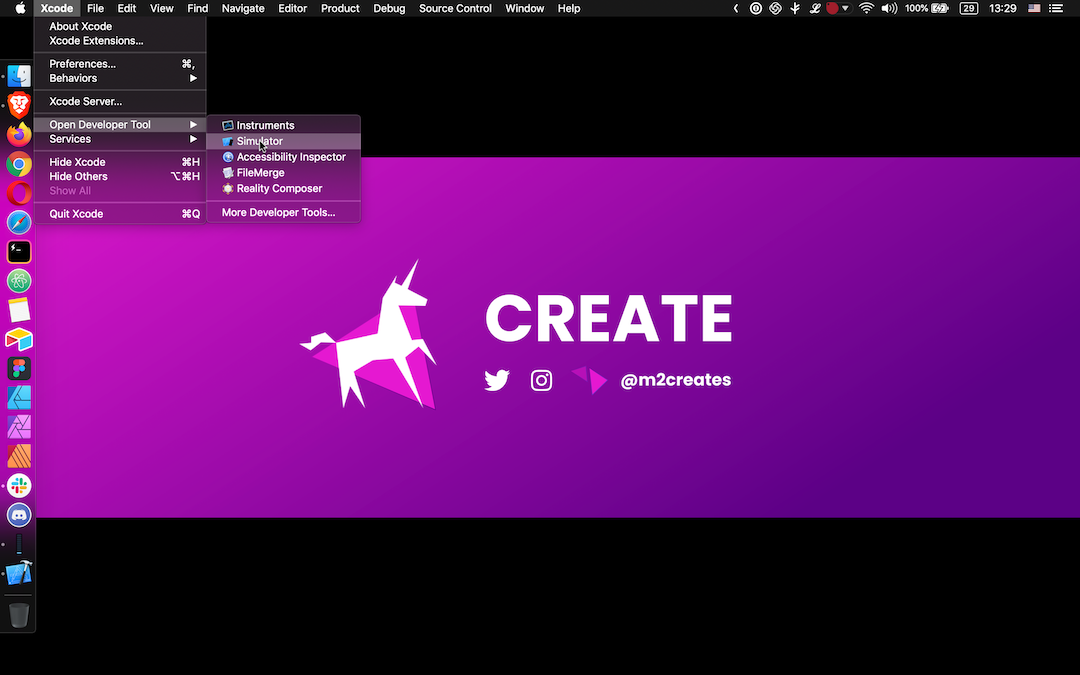
Once Xcode opens, navigate to Open Developer Tool > Simulator from the Mac toolbar.

If you’re a Spotlight user (which I am not), just search for Simulator and bypass launching Xcode altogether.
Step 2: Adjust the Simulator
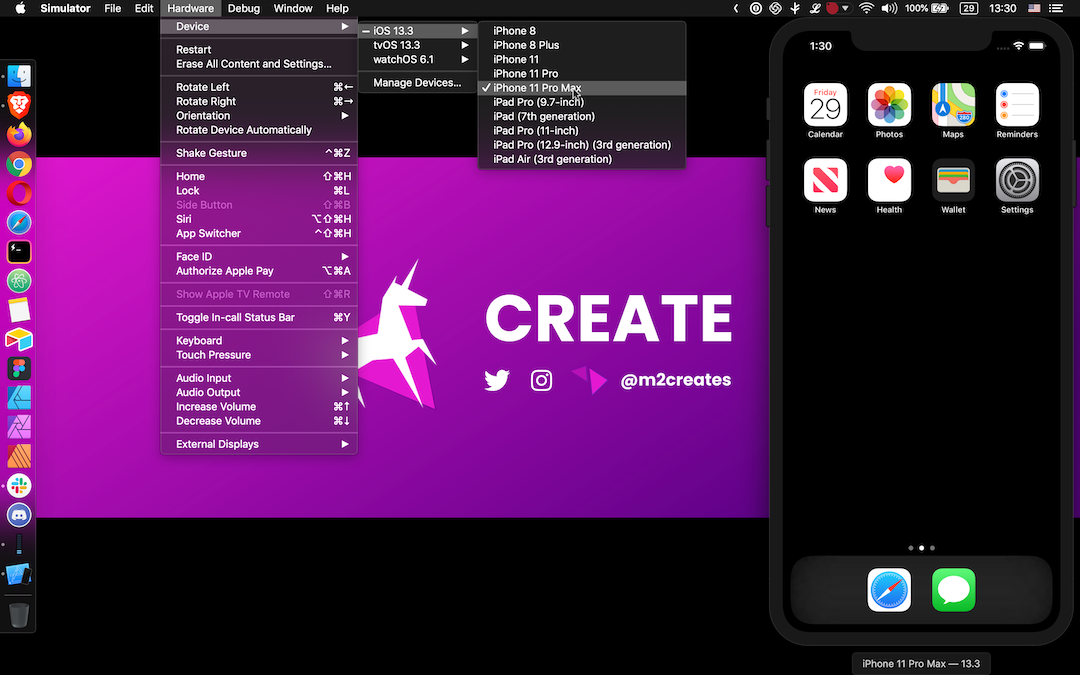
A simulated device should pop up on your screen and begin loading. From the Mac toolbar, you can adjust the simulator via Hardware > Devices and select the OS and Device. You can pick from various iPhones and iPads in the iOS dropdown.

If you need something different, select Manage Devices for a suite of additional options:
-
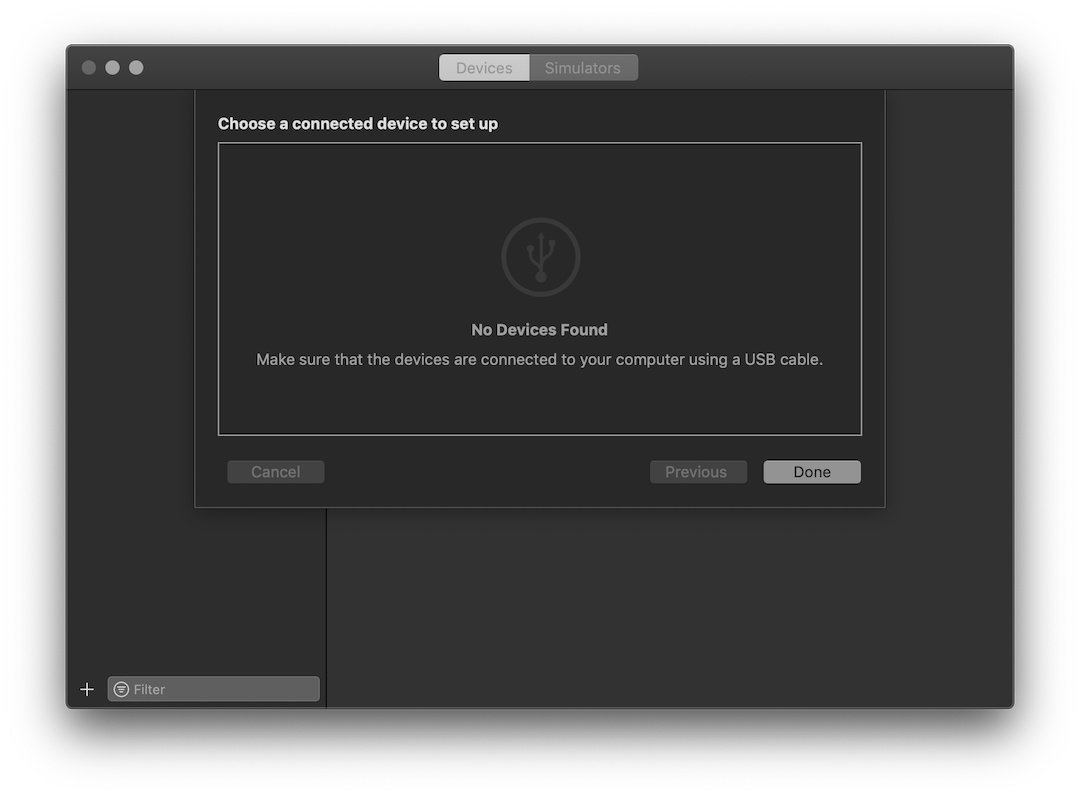
Under Devices, add a device connected through USB.
-
Under Simulators, add a new simulator by selecting a device and iOS version (or install an additional iOS version runtime).

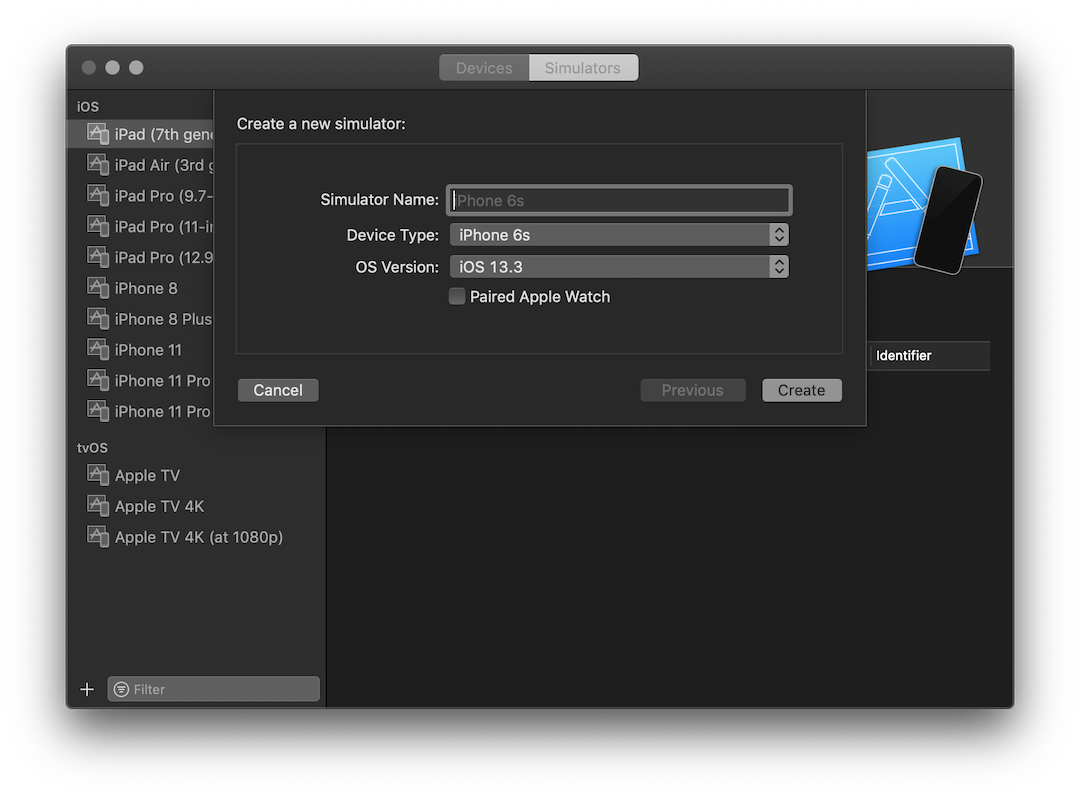
Simulator will open this window to choose a different device. Use the (+) symbol to add a connected device from USB. 
Toggle to Simulators to create a new one. Give it a name, pick a device, and pick an OS version.
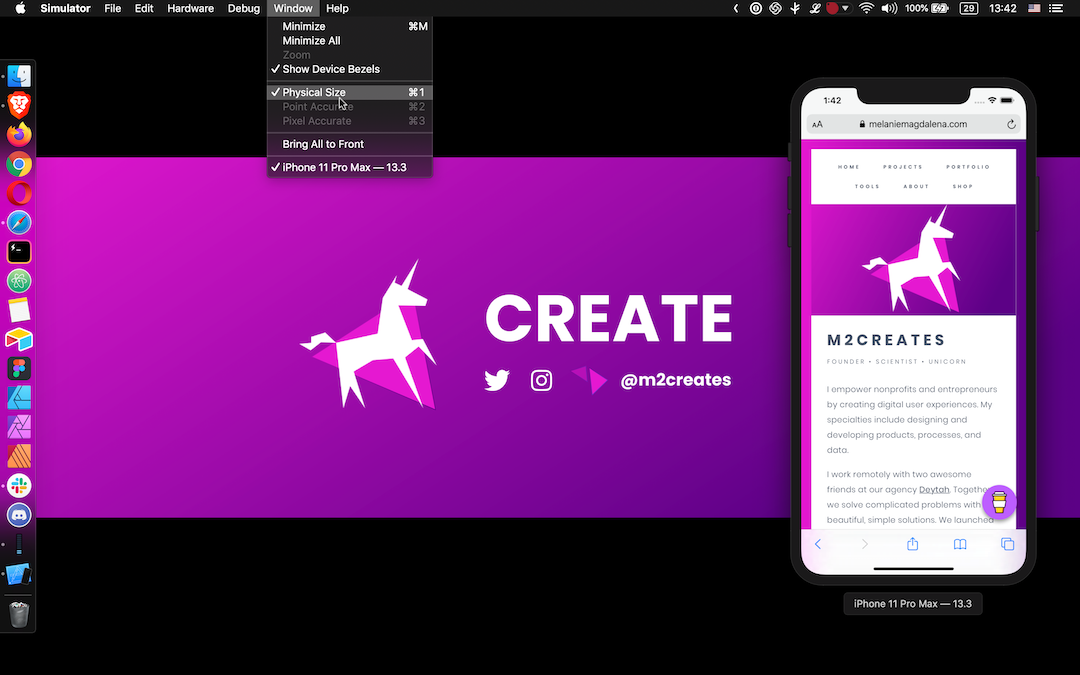
You can choose to use the simulation at the actual device size (instead of your screen's full height). Assign it via the Mac toolbar under Window to Physical Size.

Step 3: Simulate iOS Safari
In the Simulator, open up mobile Safari. Navigate to the appropriate page you’d like to interact with via Safari Web Inspector.
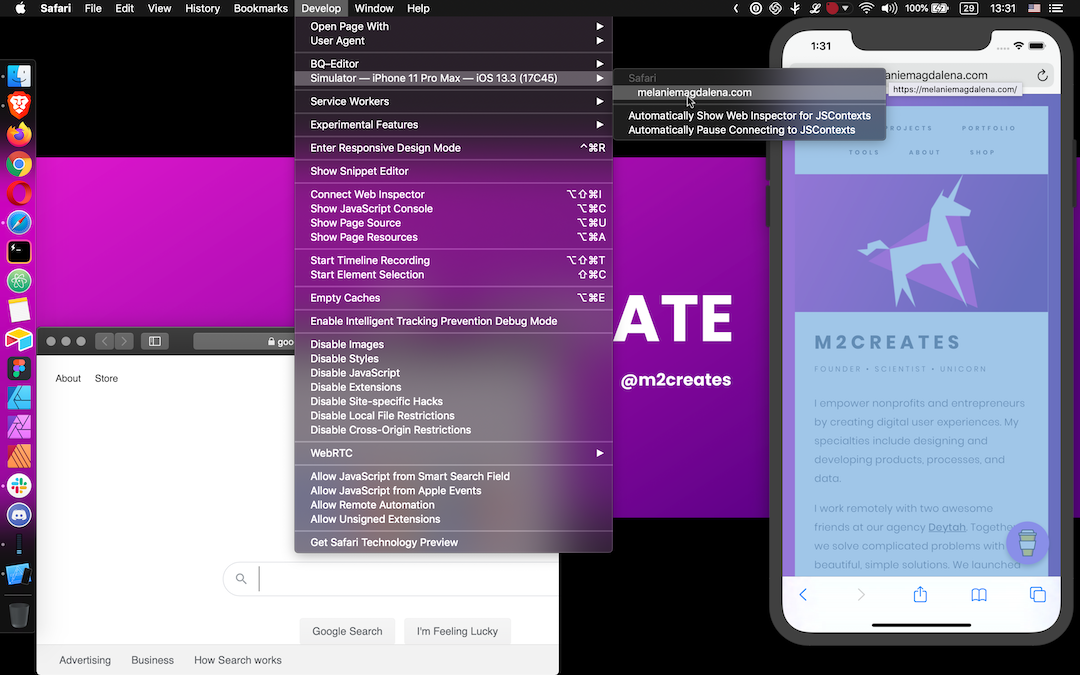
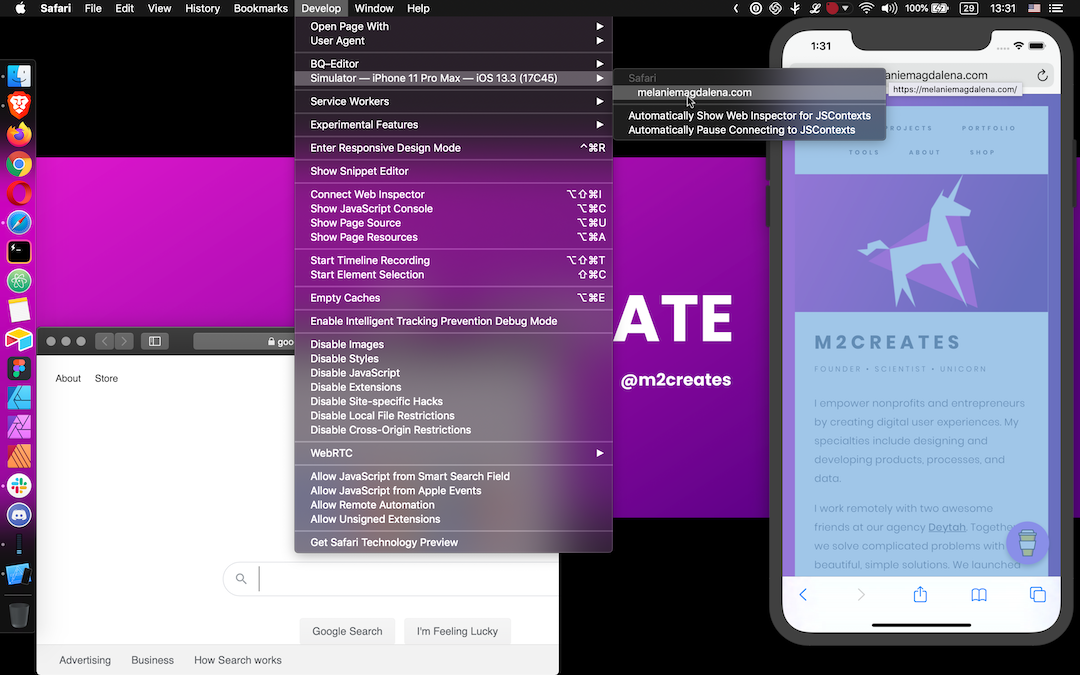
On your Mac, open up Safari. In the Mac toolbar under Develop, select the Simulator option beneath your device’s name. Pick the iOS Safari tab loaded in the Simulator. Web Inspector will launch to start debugging mobile Safari!

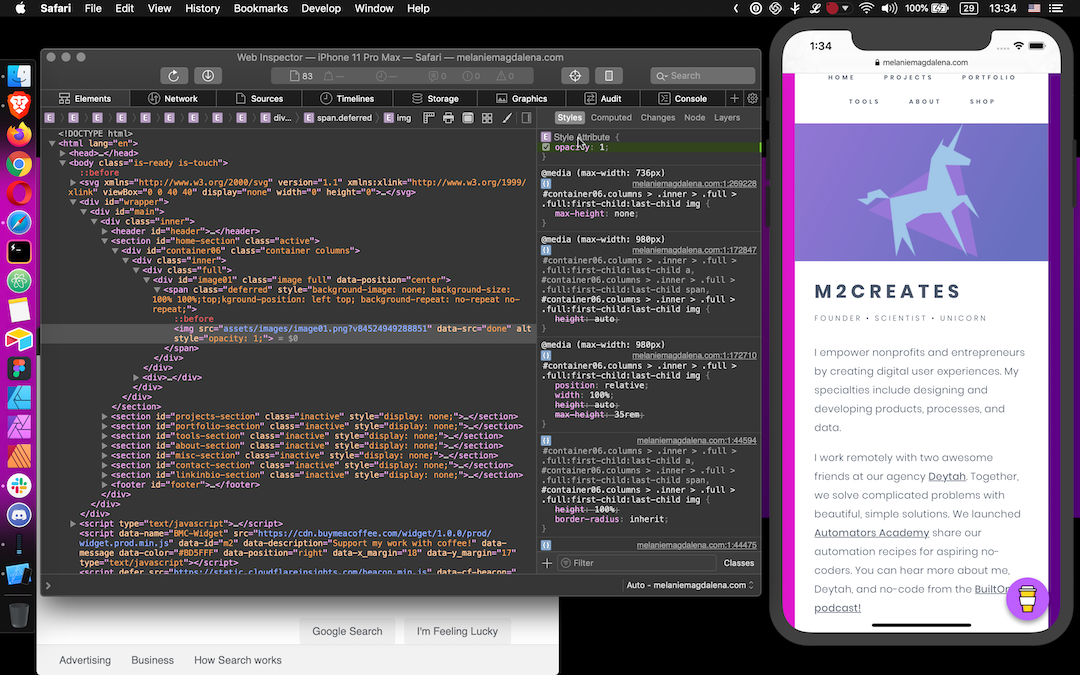
Step 4: Use Web Inspector to Debug Mobile Safari
Now you can go about your business and hopefully resolve whatever brought you down this rabbit hole to begin with. Debug mobile Safari just like you normally would for desktop Safari.

Additional Resources
Need more help?
- Visit Apple's Simulator Help
- Visit Apple's Safari Developer Help
Other guides that may be helpful:
- Debugging Your iPhone Mobile Web App With Safari Dev Tools by Matthew Croak on Medium [Premium Article]
- How to Use Web Inspector to Debug Mobile Safari (iPhone or iPad) by SK on Apple Toolbox
Simulator Bonuses
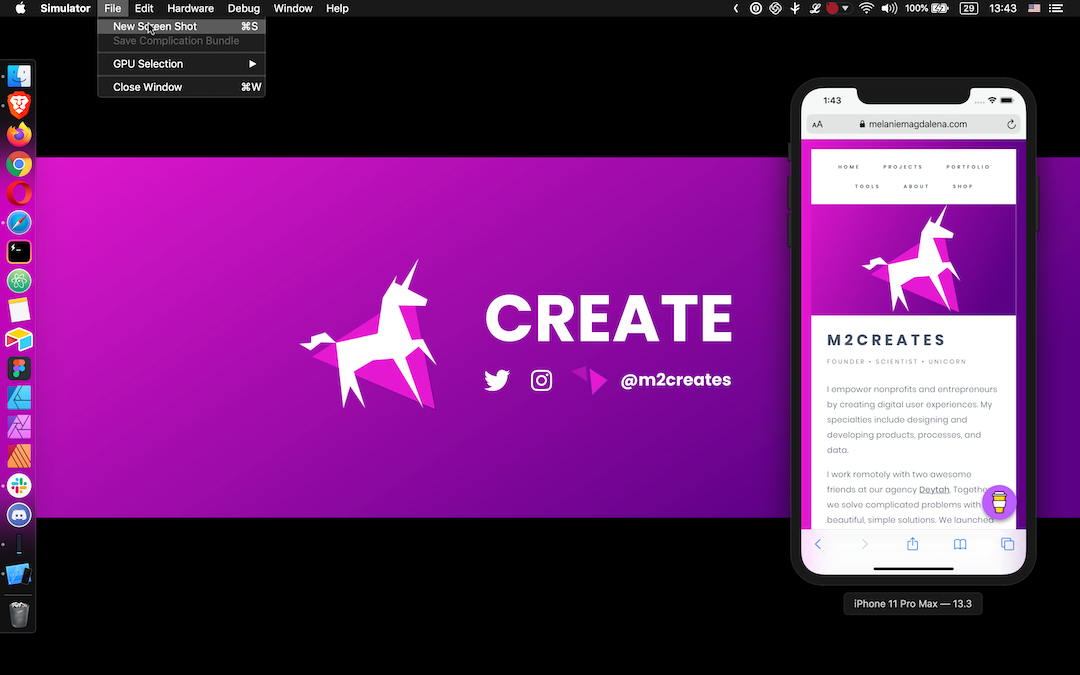
In the Simulator, from the Mac toolbar under File you can take a New Screen Shot, or use CMD+S.

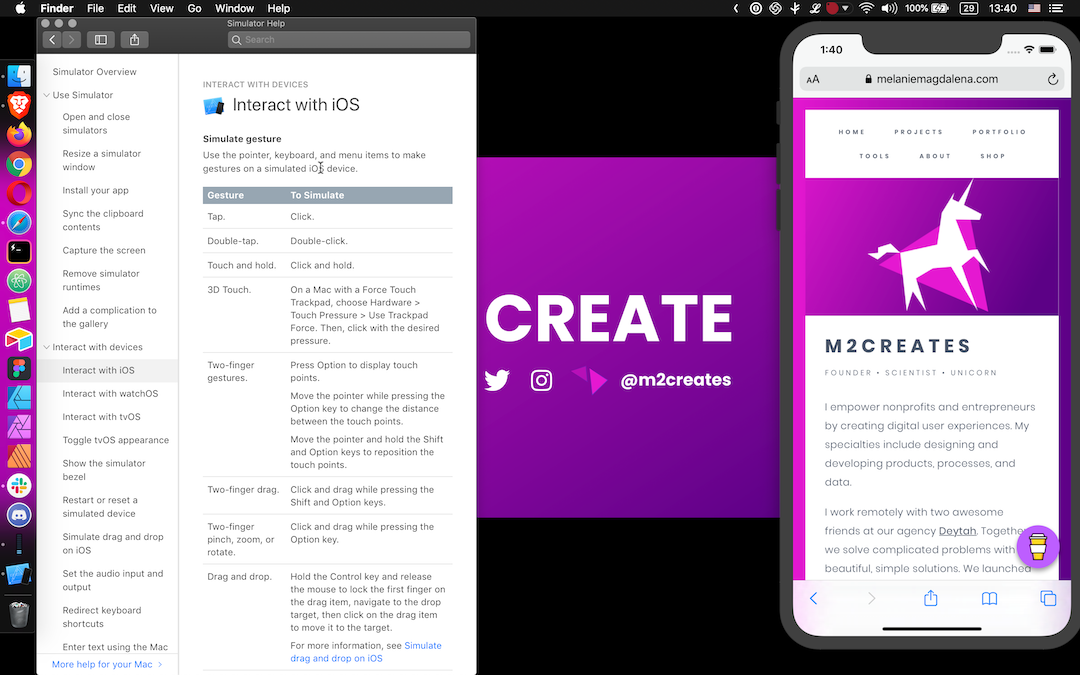
For a how-to on more features and functionality offered in the Simulator, browse the Help section. I kind of want a Force Touch track pad now...

Tags: debugging
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
 m2creates
m2creates