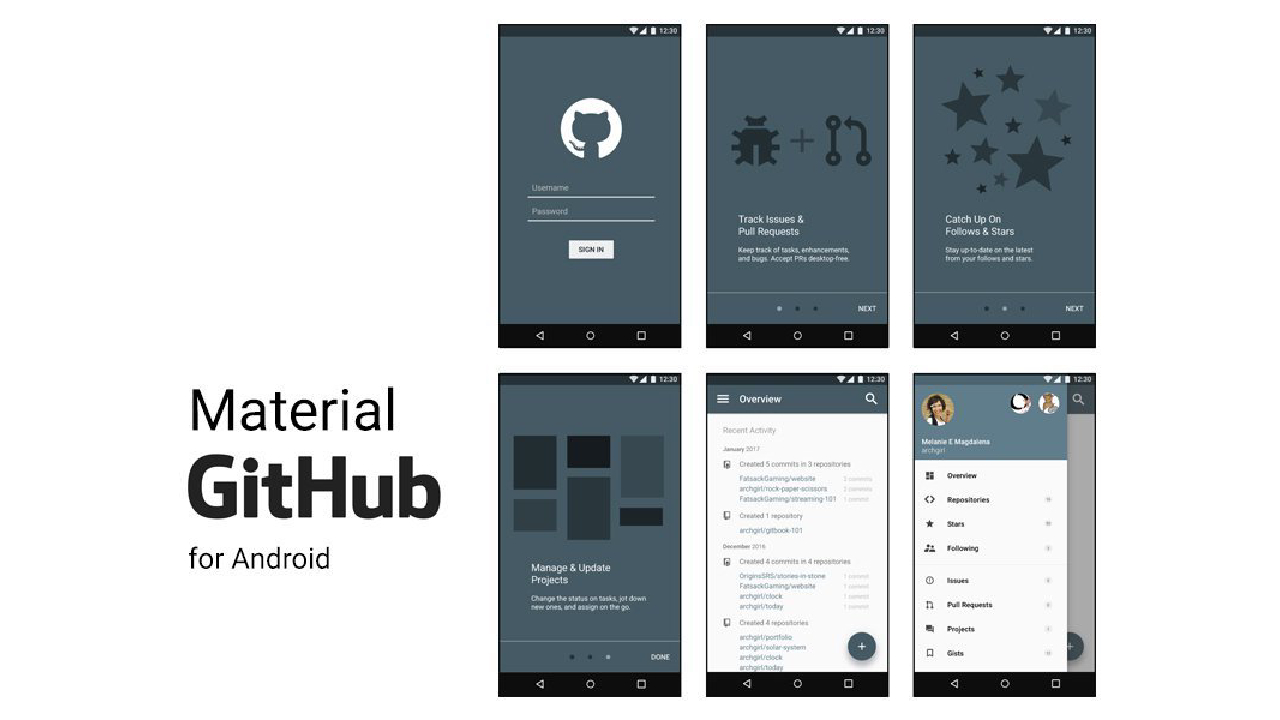
Material Onboarding: GitHub for Android
Uses: Adobe illustrator
UpLabs hosted a design challenge - in which I designed an onboarding flow for GitHub on Android. I focused on options like tracking issues and pull requests, your activity feed, and managing projects instead of editing code. At the end of the challenge, my project ranked in the top 10 out of 273 challengers!

🏆 Runner Up
The MaterialUp Challenge
“Let's rethink the on-boarding experience on Android!”
What if you could experience GitHub on Android? Why would you even bother? No one is going to create a repo, realistically, via their handheld device.
Material GitHub demonstrates the ease of onboarding for a mobile environment with a focus on tracking issues and pull requests, seeing updates from people you follow and your stars, plus managing projects.
This was one of my first "UI mockup" projects with Adobe Illustrator. Up until this point in my life, I used Adobe Illustrator to draw vector images – not design user interfaces. It was a lot of fun to figure out how to organize my file and adhere to Google's Material Design specs.
You can download the .AI file from UpLabs (made with Adobe Illustrator CS6).
Tags: ui challenge material design
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
 m2creates
m2creates