Projects
Digital design across the spectrum: websites, publications, courseware, and iconography.
Showcase
Side Projects
Side projects are my way of testing out new concepts/strategies and bringing to life some of my very own ideas! Some become Ventures of their own. Others get dusty over time. But they all teach me something I can use in the future.
If you want to support my projects, buy me a coffee!
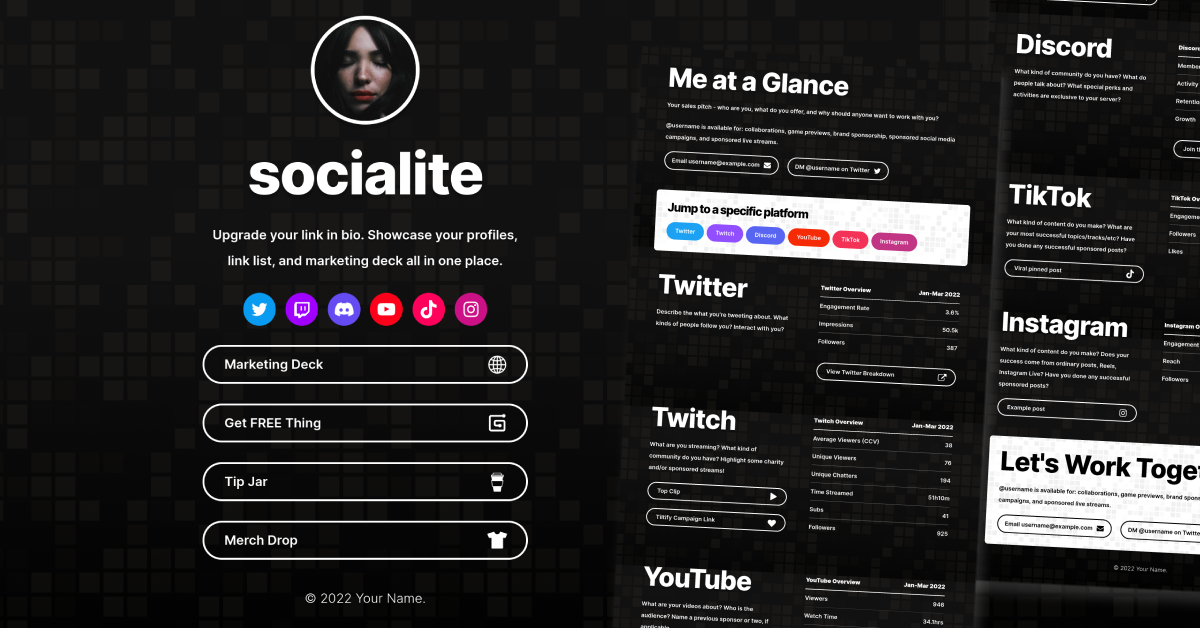
Socialite
A Carrd landing page template for content creators and influencers. Features link-in-bio essentials (profile links, link list, video embedding) and an updatable marketing deck for your stats.

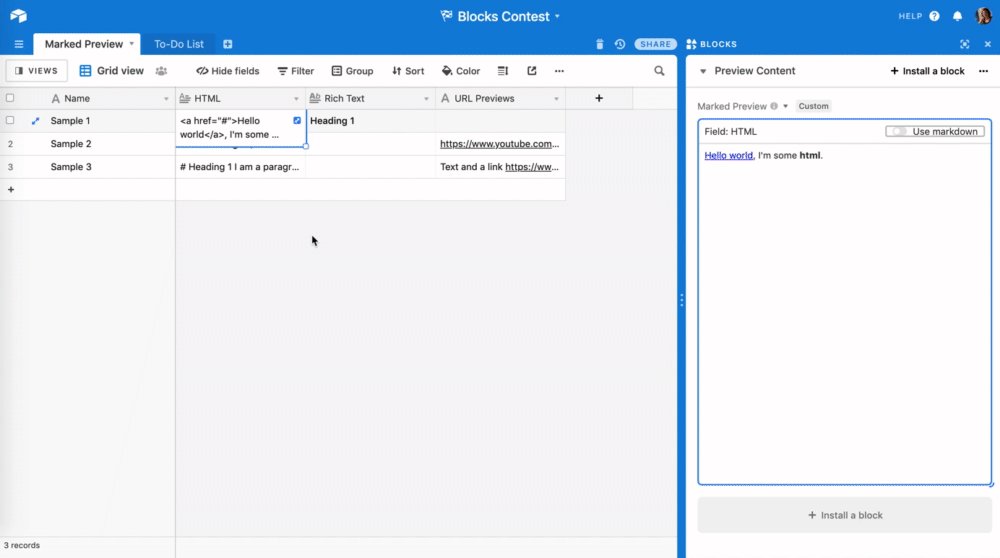
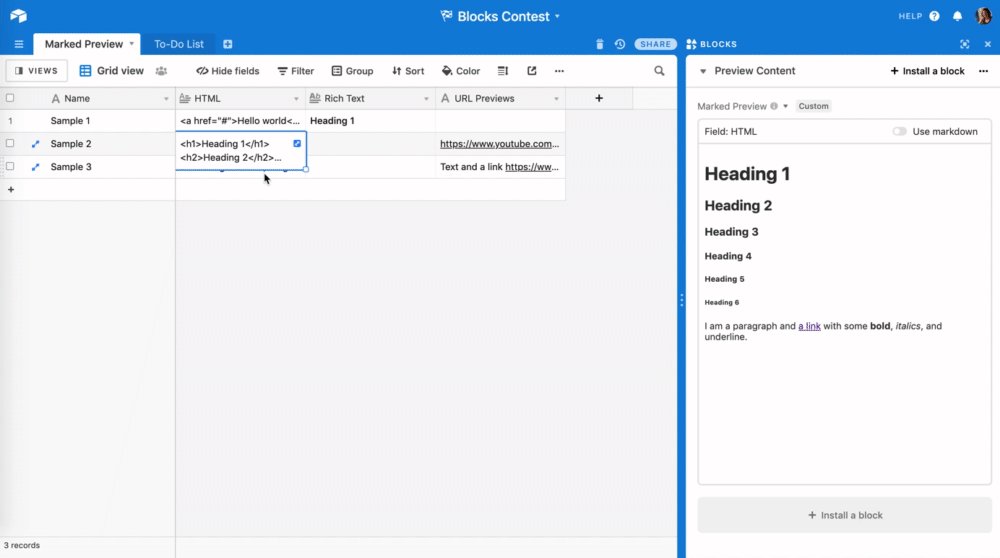
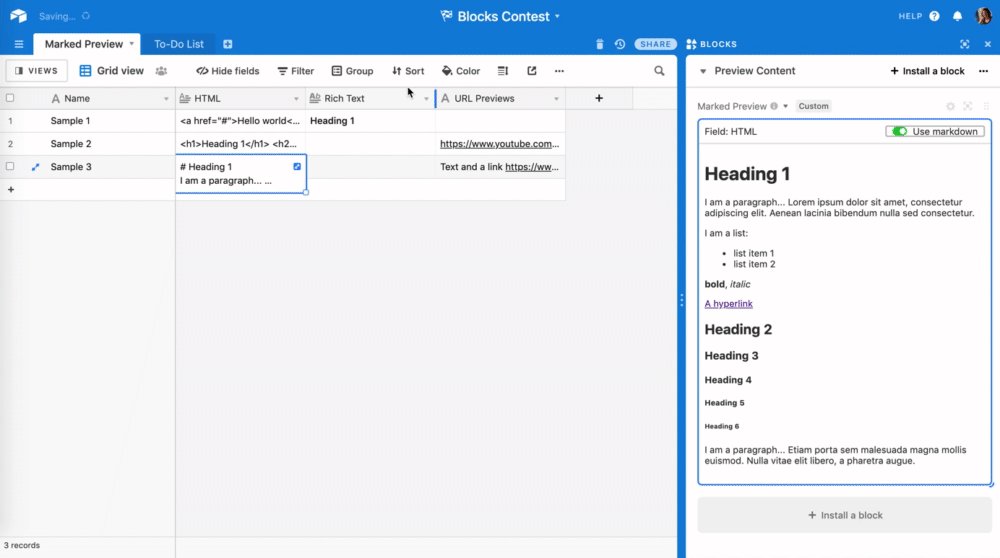
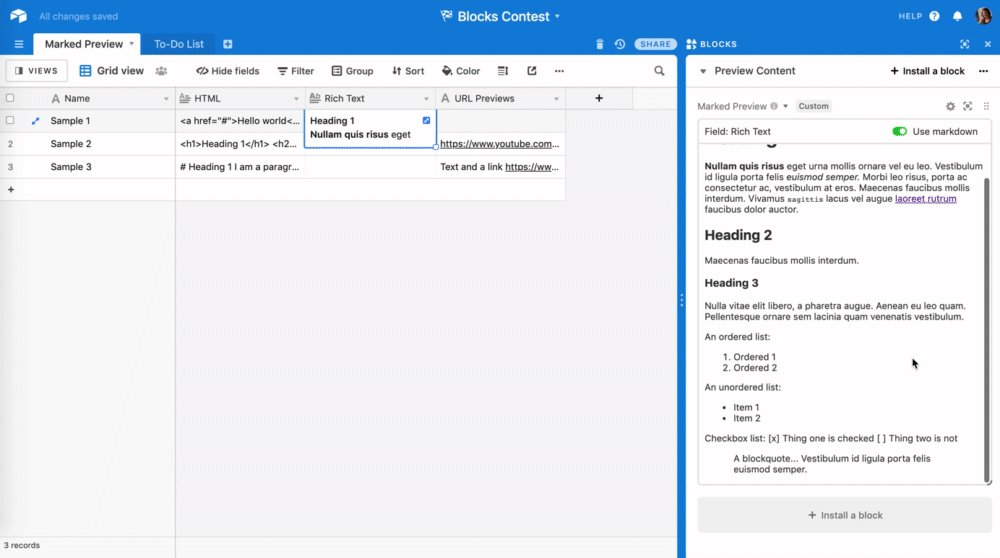
Marked Preview
App: Airtable Marketplace | Source: GitHub
In Deytah-land, Leo and I worked on a cool Airtable app that shows you a formatted preview of HTML and/or Markdown. It was a fun project and is available free in the Airtable Marketplace! Or, you can fork it for yourself on GitHub.

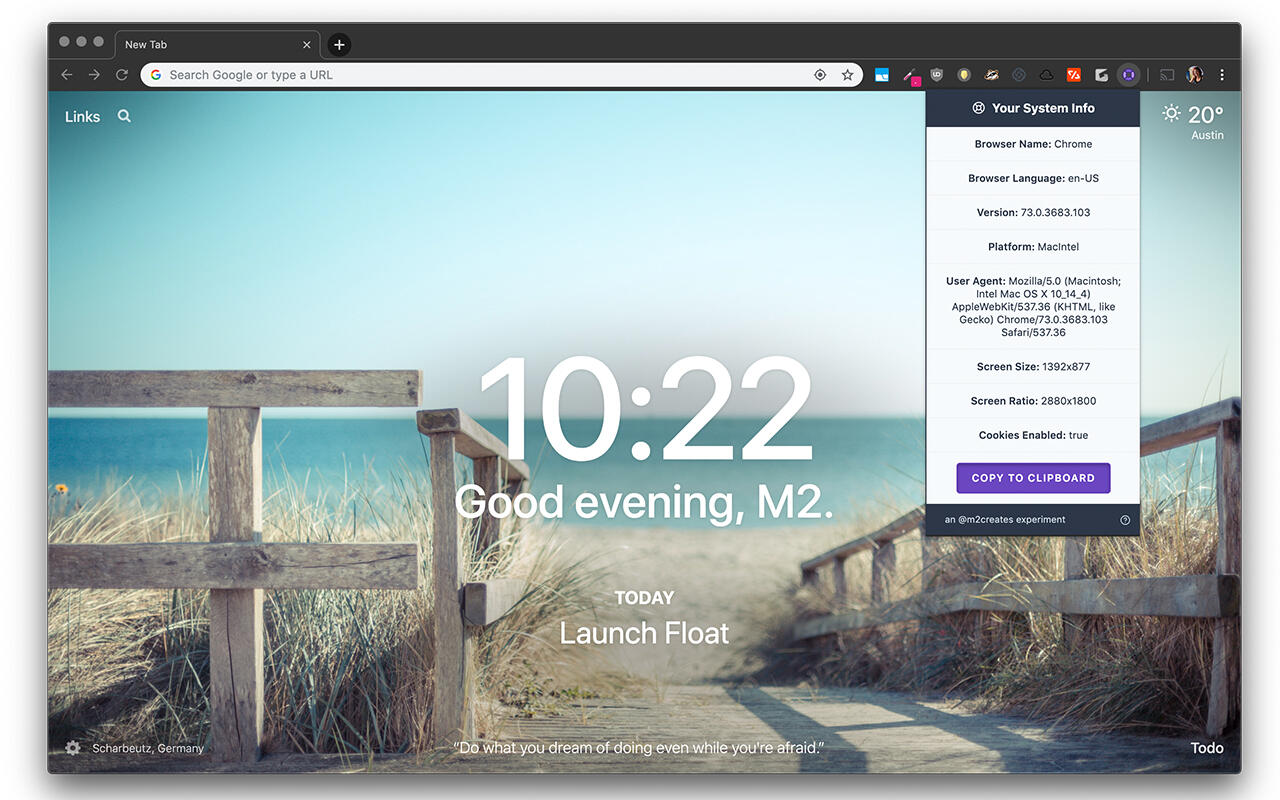
Float
Float collects your system info — browser/OS — so that you can send it to someone who needs to fix something. The extensions are the result of former co-workers sending my Codepen to clients to collect system info for support tickets!

Miscellaneous
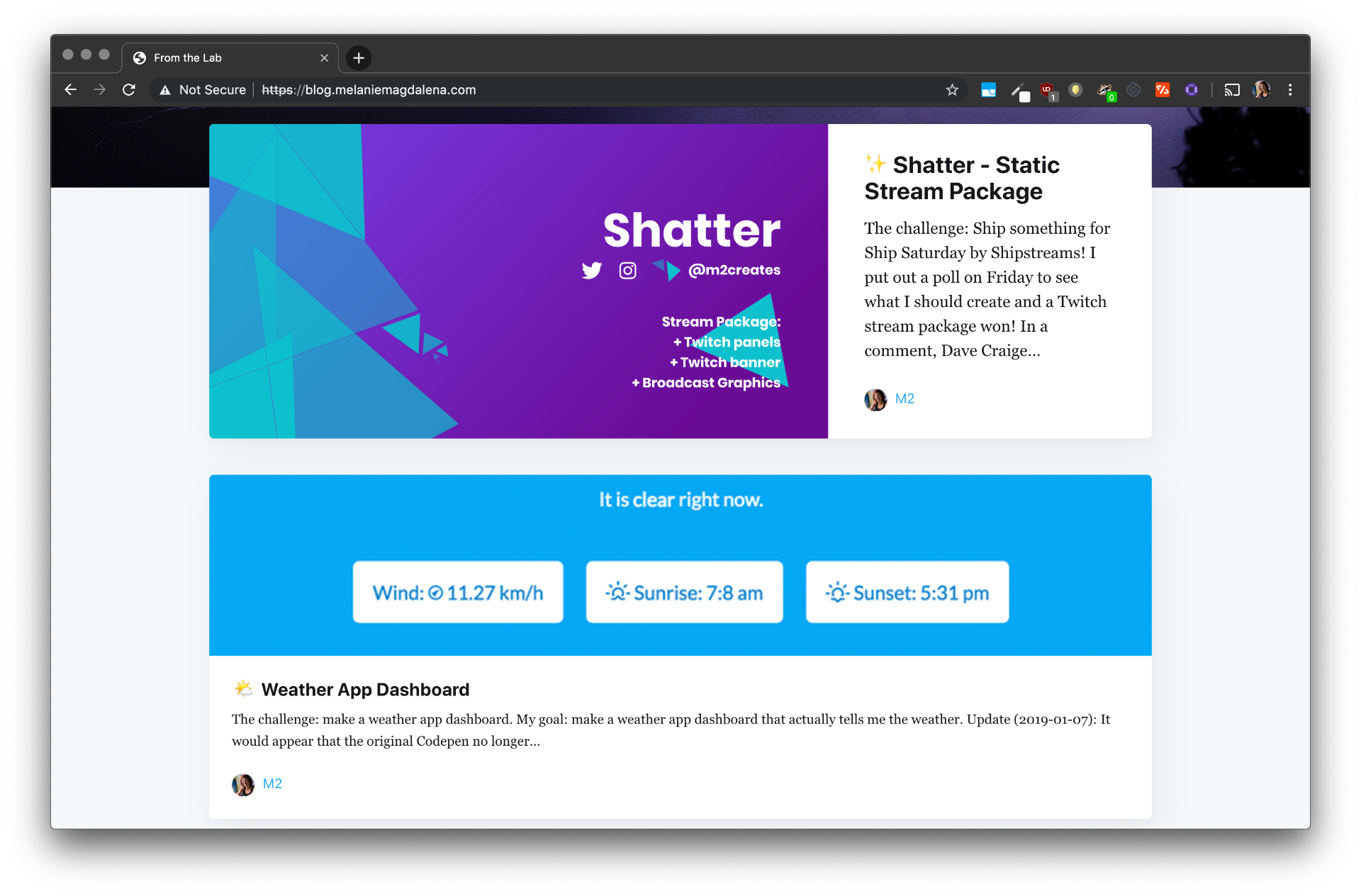
I made a cool Weather Dashboard for an UpLabs contest before Yahoo! killed the API.
I also designed Shatter, a Twitch overlay theme which has turned into my current unicorn branding.
Static Medium was created for Carrd users wanting to feature Medium blog posts on their sites.

Stream Sites
I'm currently working on Stream Sites - a simple way for broadcast-focused content creators to start a website, maximize their audience reach, and take back ownership of their content. JAMstack meets Twitch.

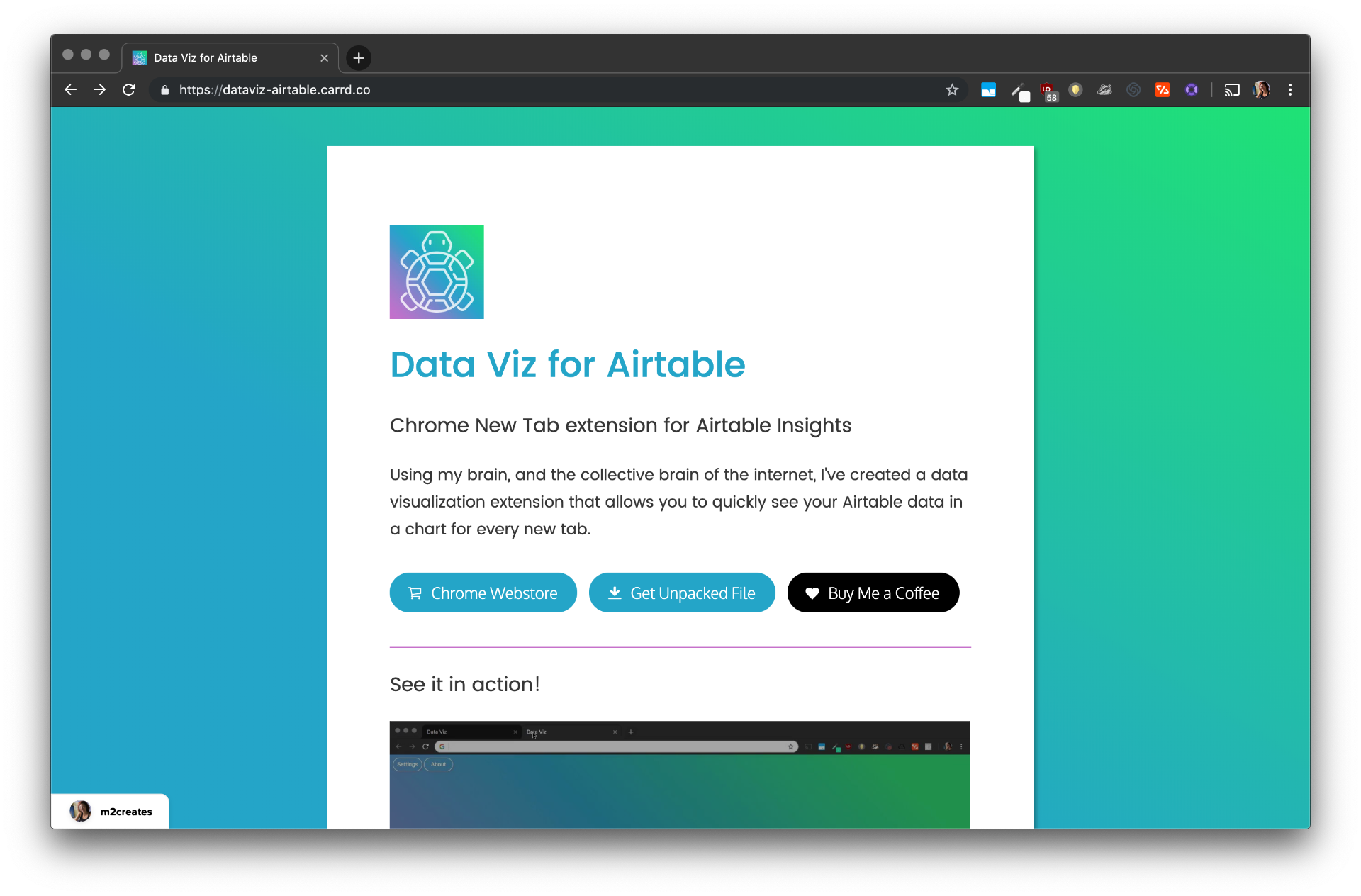
Data Viz for Airtable
Extension: Chrome
Data Viz for Airtable was a project I live-streamed for the #24HourStartup weekend. The extension allows you to quickly see your Airtable data in a chart on every new tab. I'd love to expand on this project in the future with multiple charts and extend it to a Google Data Studio connector.

Various Slack Apps
I needed a way to express my feelings and made /tablefip to complement my slash commands for reporting bugs and searching databases.

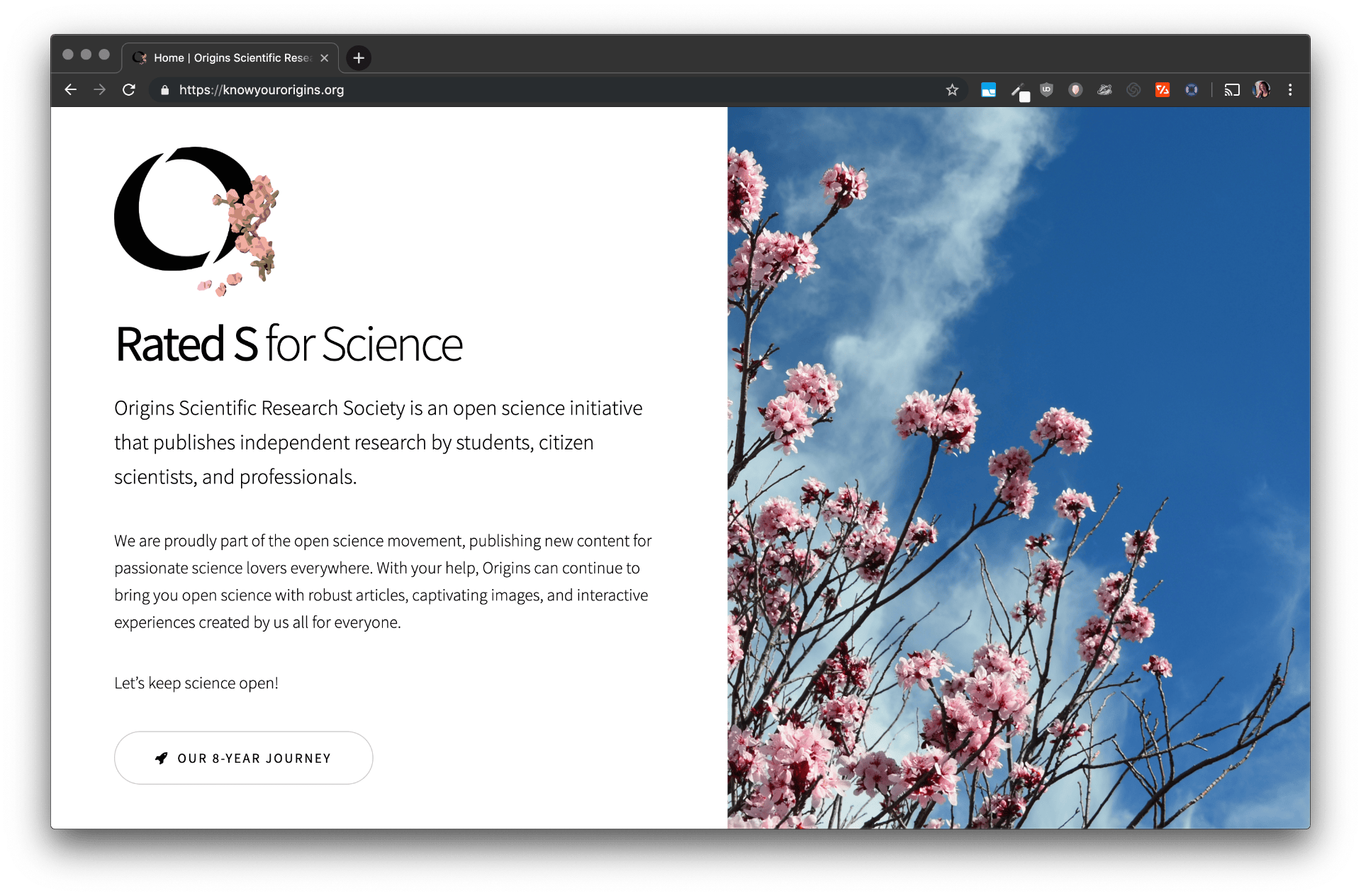
Origins
Since 2009, I've been working on Origins Scientific Research Society – a publishing platform for undergrads and non-traditional scientists to share their research.
The project is on hold. I have new tools and techniques nowadays that I think might be the trick to a sustainable framework. (No more InDesign!) Until then, you can browse prior issues in all their flipbook glory and learn about some neat stuff!

From the Portfolio
I started professionally designing websites in 2012. I bounce back and forth from code-intensive to low/no-code solutions.
In 2019, I had the pleasure of launching: a website redesign for the Congressional Hunger Center, an award website for the LBJ Foundation, a student job-matching platform for MIT Innovation Initiative, among others with Deytah.
Today, I actively work on User Experience and produce the results required for a project via web design, front-end development, automation, photography, database architecture, no code, with code, you name it!
I am a proud unicorn learning everyday so I can create the best solution for the problem at hand. Let's create a web for everyone.
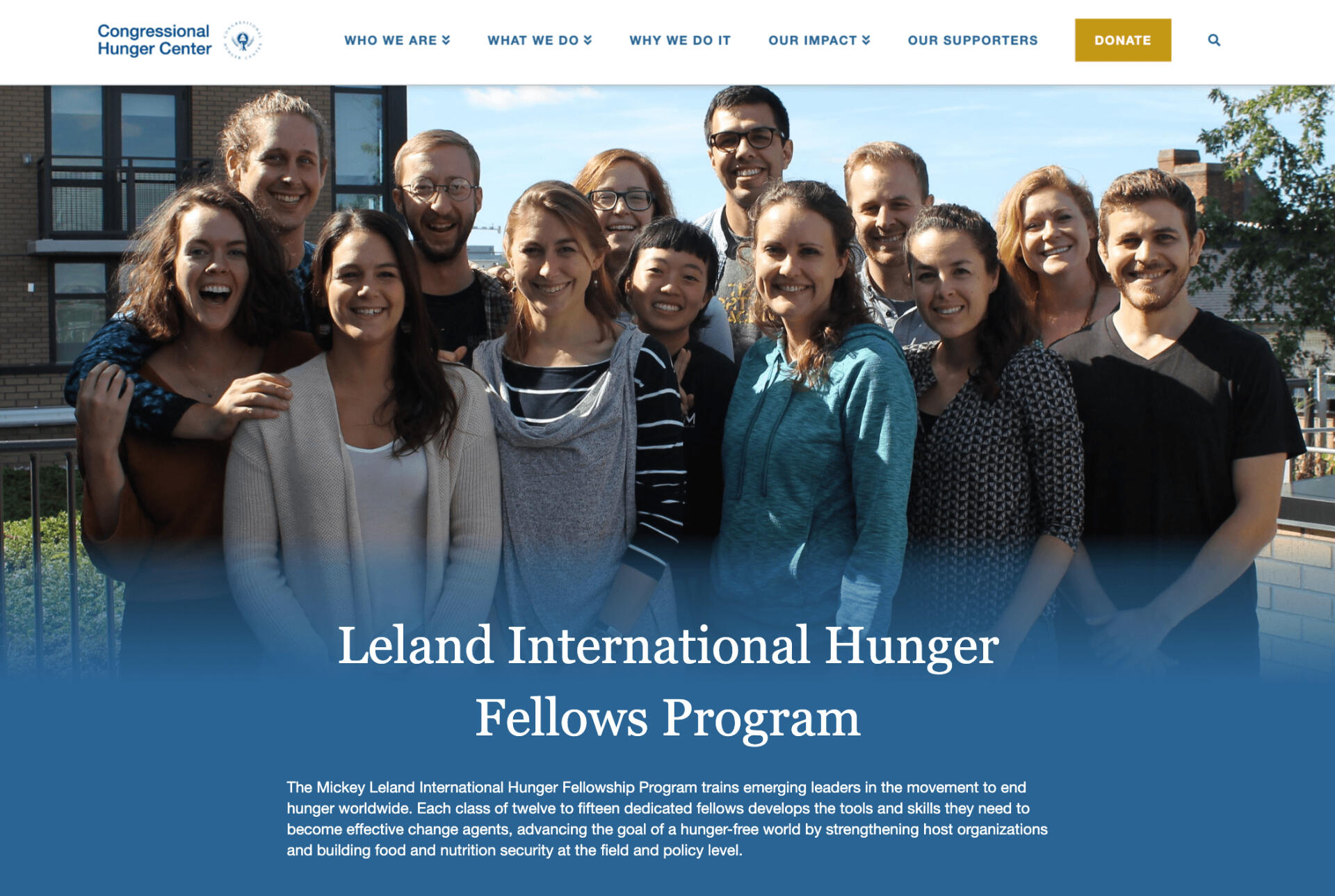
The Congressional Hunger Center
View Website, IA Design, Mockup
Web Design & WordPress Development:
- Responsibilities: Stakeholder interviews, information architecture (IA) design, wireframes, web design, custom development, analytics implementation, and hosting optimizations.
- The goal: Redesign the Congressional Hunger Center website to direct various audiences to the most relevant content, give the organization room to grow with additional program offerings, create smart reusable content blocks, be mobile responsive, and have a new, fresh modern look.
- The result: The new website launched in September 2019 complete with reusable and interactive content thoughtfully narrated for each audience type. The new site is clean, modern and features an abundance of imagery.
- The future: Using analytics through events, goals, and segments, I look forward to assisting the organization with optimizing their application process for fellowship and internship cohorts.

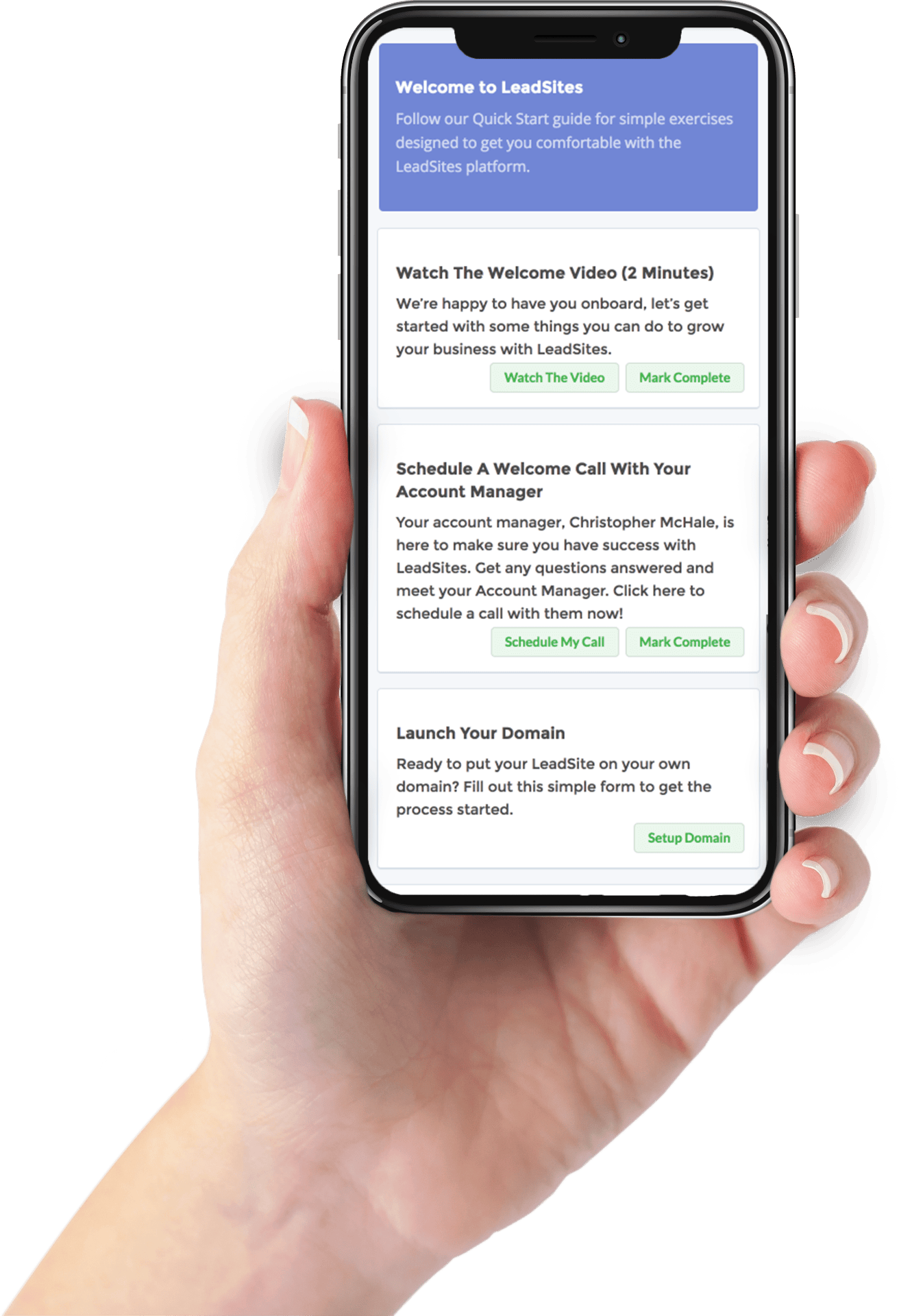
LeadSites Onboarding
View Case Study
UX Developer @ Easy Agent Pro:
- Responsibilities: User Research and Analytics.
- The goal: Identify "aha" moments to present on the Dashboard starting page to inform users of required next steps, easy first actions, and encourage product exploration.
- The result: Instead of prompting users to connect Google Analytics immediately, Onboarding provides all LeadSite users simple actions to take during their trial period. Additionally, Mixpanel was installed to track completion rate and reach out to new users who need additional help.

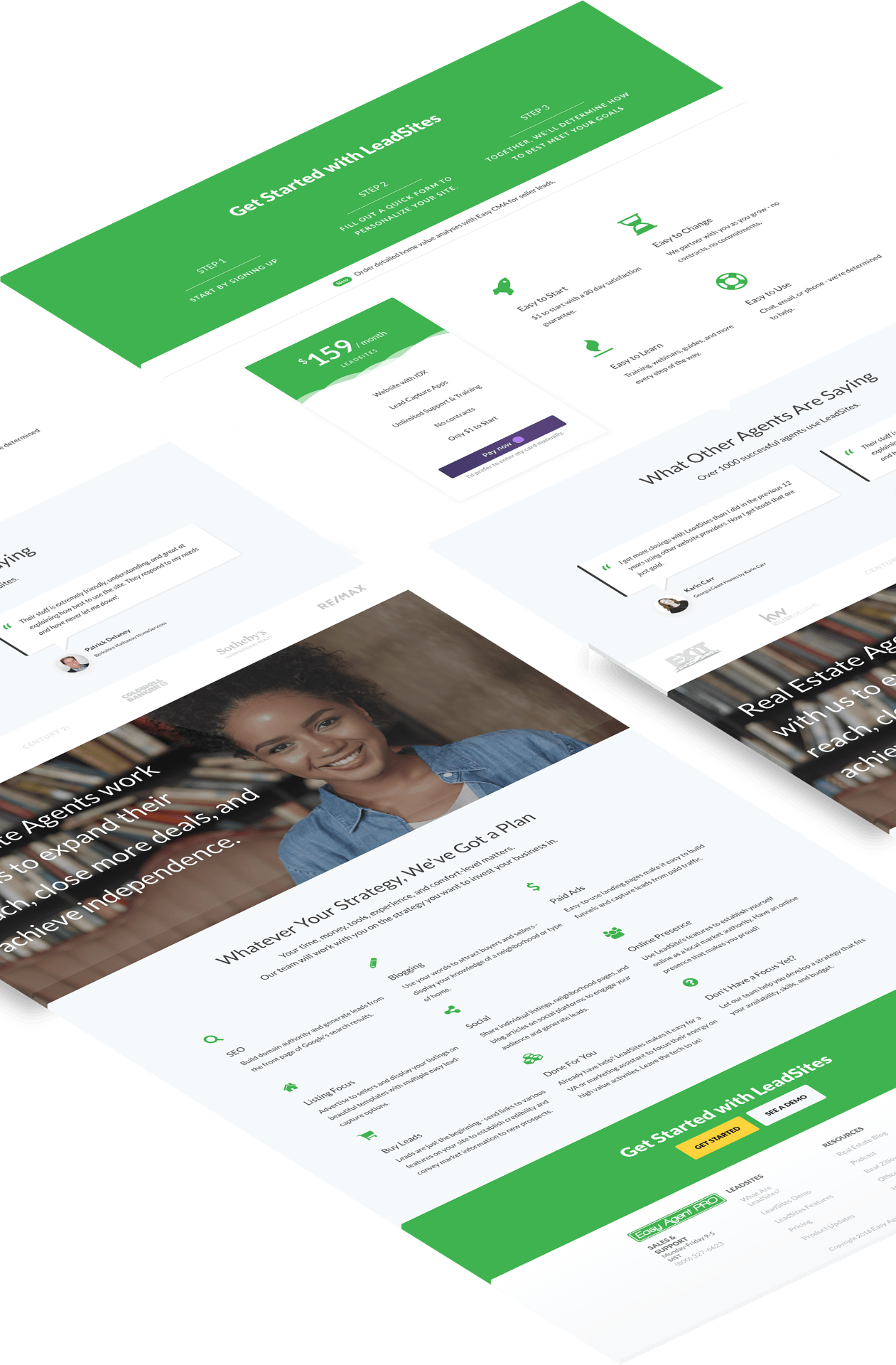
LeadSites Sign Up + Pricing
View Case Study, Sign Up screenshot, Pricing screenshot
UX Developer @ Easy Agent Pro:
- Responsibilities: Content Strategy, Web Design, Web Development, and Analytics.
- The goal: Design a sign up page compatible with the new checkout system and increase 30-day trial conversions.
- The result: By leveraging our Brand Story, common FAQs, transparent pricing, and key product features, we achieved our goal with a 12% increase in conversions.
- Note: As the pages have since evolved under new ownership, screenshots are included of the originals.

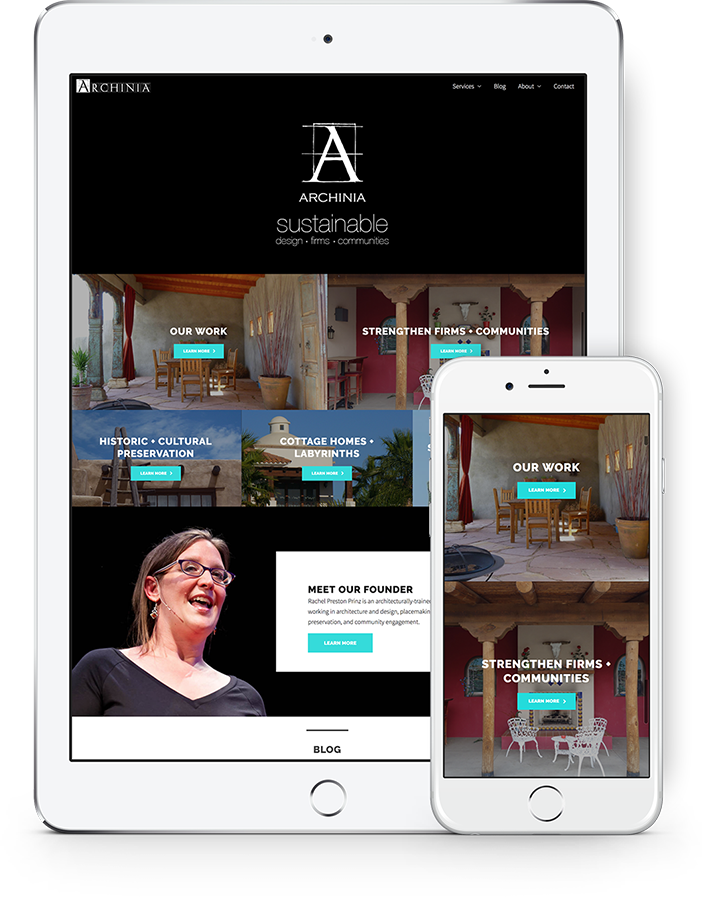
Archinia
View Website, Wireframes
Web Design:
- Responsibilities: Wireframing, Content Strategy, Web Design, and Accessibility.
- The goal: Design a low-cost, low-maintenance site to present architecture and education services that is macular degeneration future-proof.
- The result: Archinia relaunched with AA standards in place with a visual portfolio of work in preservation, education, sustainability, and more!
- The future: The site is publicly available on GitHub for continued collaboration to reach AAA standards and transcribe every photograph in alt text so Rachel will always be able to see her work through words.
- Wishlist: I'm hoping to retrofit the site with Netlify CMS to replace Medium as the blog.

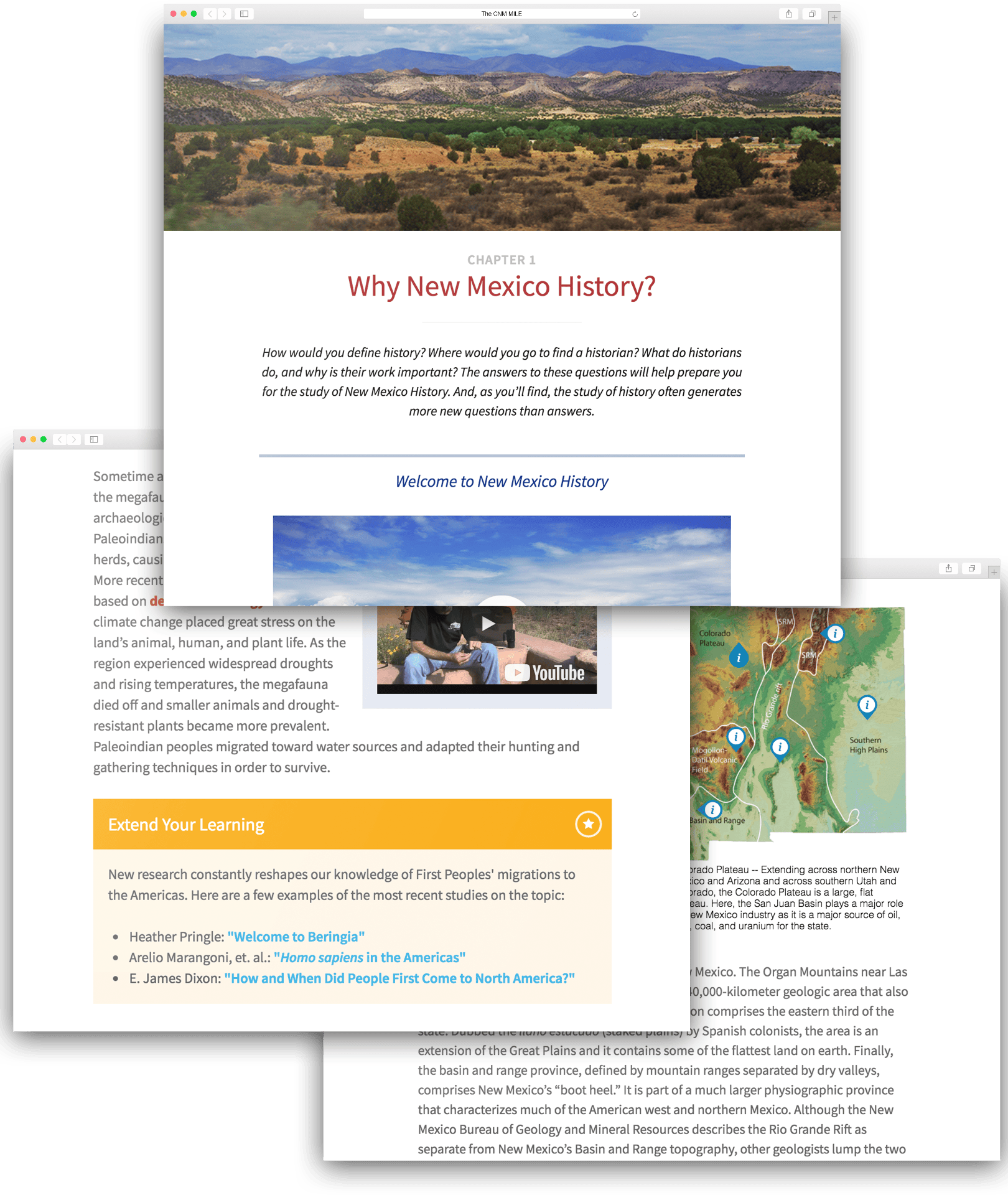
CNM MILE: The History of New Mexico
View Case Study
Multimedia Specialist @ Central New Mexico Community College:
- Developed a multimedia interactive learning experience, to serve as a traditional textbook-replacement written by Brandon Morgan, Ph.D.
- Completed in Inkling Habitat after 2 years of production and development. It includes a few hours of video interviews with experts, interactive maps and graphics, tool tip glossary definitions + inline footnotes, hundreds of historical photographs, and of course text.
- Initially the product was developed in Xcode as an iOS app. It then transitioned to iBooks Author. Upon later consideration, it was converted into Inkling Habitat to be web based so it was device agnostic. It was first sold to CNM students in Fall 2015 for the online course.

E-Morgaine & The Ruby Bird
Check out E-Morgaine and The Ruby Bird.
Web & Graphic Design
- I've been working with Morgan on her various websites from Blogger to Weebly then Carrd and (currently) Webflow.
- I also drew both her logos :D (When I first designed the E-Morgaine logo I did not own professional graphics software, so the result was an arduous combination of Microsoft Paint and PowerPoint!!)

And More!
The Sydney Chronicles • Infendo Radio • The Mentor Group • Tiger Prints 3D • Los Alamos High Flyers Gymnastics • Anthropology at University of New Mexico • Get My Kid Fit • Dakota Marketplace • Parelli Natural Horsemanship
 m2creates
m2creates