Chat Interaction Challenge
Uses: Adobe illustrator
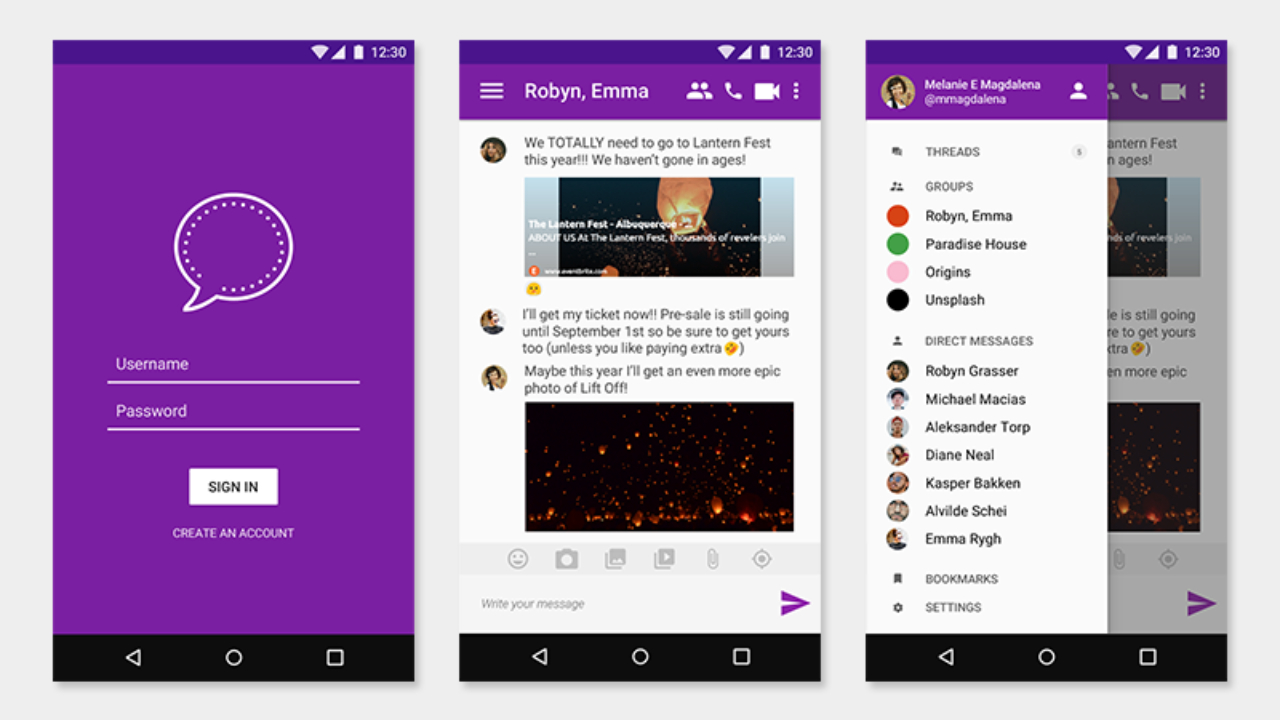
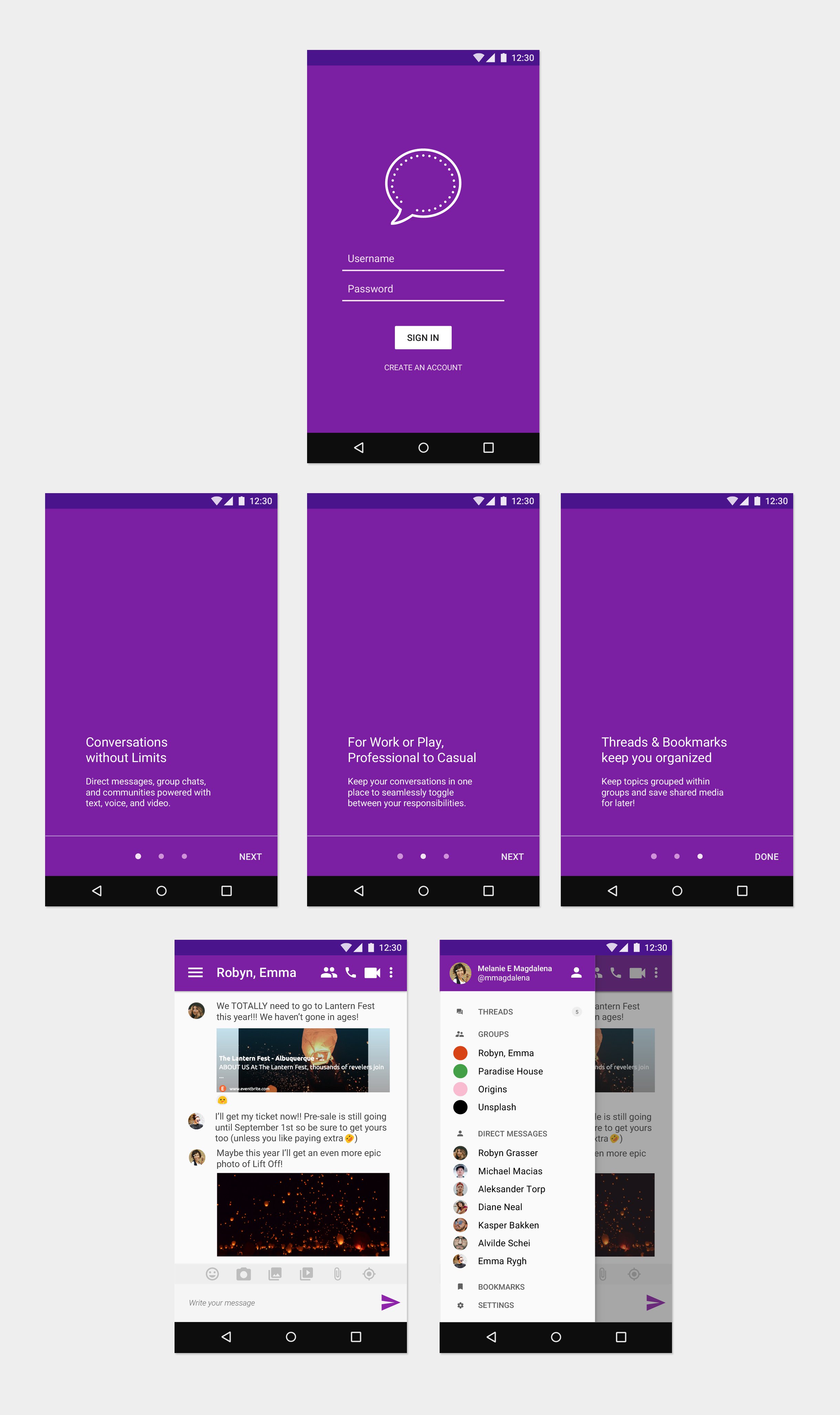
A material design for chat, inspired by the question: What if Signal, Google Hangouts, and Slack had a baby?

🏆 Honorable mention
Chat Interaction Challenge
“Design a friendly and engaging Chat Interaction UI for mobile or web.”
My Chat Interaction Challenge UI is inspired by the question: "What if Signal, Google Hangouts, and Slack had a baby?"
The result, in my opinion would be:
- Quick access to unread messages in threads
- Messaging for groups (for both friends and coworker teams) and between individuals
- Emoji, image, video, camera, attachment, and location support in addition to just text/instant messaging
- Easy access to start a voice call, video call, or view profile details (i.e. phone number, current chat status)
- Bookmarks to save media from a conversation to use/see later or to even send someone else!
Note: Who else remembers the good old days of having web messenger apps with mobile SMS support? Hangouts did it first, Signal brought it back, and now this feature doesn't exist in 2022. /tableflip

In addition to Adobe Illustrator, I used the following resources:
- "speech bubble" by Icons8 as the chat app "logo"
- Material Icons by Google
- Emoji by Emojipedia
- Unsplash photos by Melanie Magdalena (me!), Ivana Cajina, Ante Samarzija, Nathan Lindahl, Brooke Cagle, Joe Gardner, Bree Bigelow, and Omar Lopez.
You can download the .AI file from UpLabs (made with Adobe Illustrator CS6).
Tags: ui challenge material design
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
 m2creates
m2creates